Merhaba;
Docker Bölüm 2 yazımda, “Docker” imaj katmanlarından, “docker commit” komutu ve “Dockerfile”
dosyasını kullanarak “docker” imajlarının oluşturulmasından bahsettim. Ek olarak “Dockerfile” içinde
yazabileceğimiz komut detaylarını inceledik.
Bu yazıma öncelikle “docker” imajları “Docker Hub” a nasıl yükleyeceğimizle başlamak istiyorum. Bu
amaç ile https://hub.docker.com adresine gitmemiz gerekiyor. Kendimize bir kullanıcı ismi
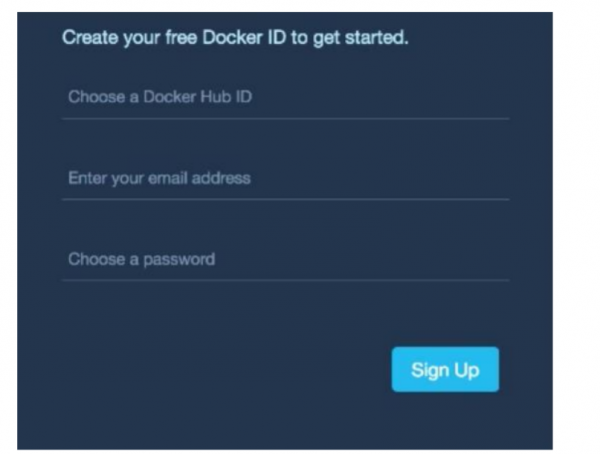
oluşturmalıyız. Şekil 1.’de görülen bilgileri yazmamız ve ardından gelen mail’den mail adresimizi
doğrulamamız yeterli olacaktır.

Şekil 1. Hub.docker.com’da kullanıcı oluşturulması.
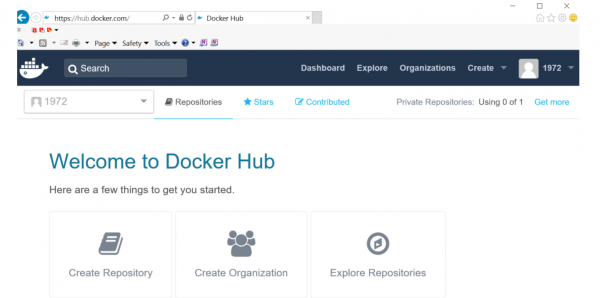
Sayfaya ilk login olduğumuzda Şekil 2. de olduğu gibi bir sayfa bizi karşılayacaktır.

Şekil 2. “Welcome to Docker Hub”
İmajları “docker_hub_id/repository_name” şeklinde sayfaya yükleyebiliriz. Test amaçlı kendime bir
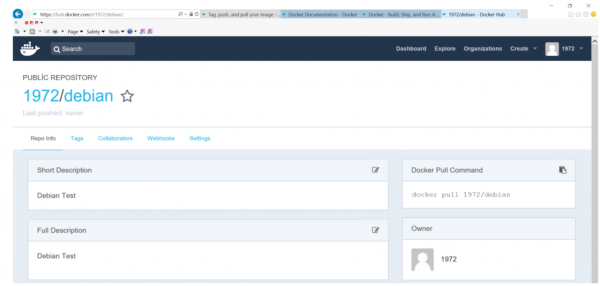
repository oluşturdum. Gelen sayfadan “Create Repository” seçerek bu işlemi yapabilirsiniz. Şekil 3.
Benim olşutruduğum repository’i göstermektedir.

Şekil 3. Test repository
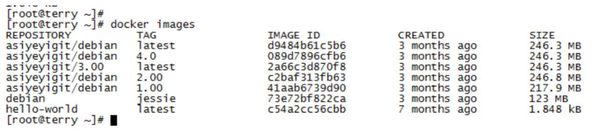
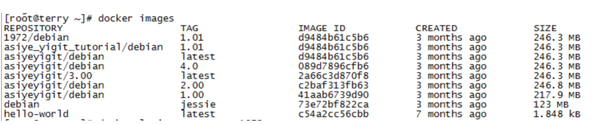
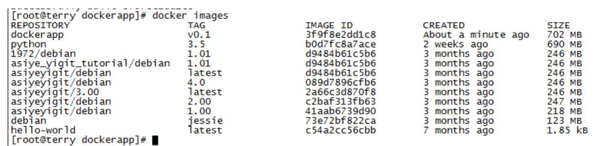
Sistem üzerinde mevcut imajlara bakalım.

En tepedeki imajda “tag” kullanılmadığı için, tag olarak “latest” görünmektedir. Mutlaka imajlarınız
için “tag” kullanılmasını öneriyoruz. Tag kullanılmadığında docker “latest” tag’i default olarak
kullanacaktır. Spesifik bir anlamı olmadığı için kullanılmasından yana değiliz. İmajın yeni sürümü
“repository” e yüklendiğinde “latest” olarak tag alan imaj otomatik olarak güncellenmeyecektir.
Bu örnekte 1.01 tag’ini kullandım.
![]()
Tekrar imaj çıktısına bakalım.

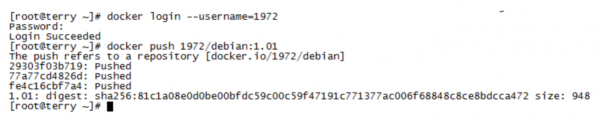
İmajı docker hub’a yüklemek için öncelikle docker hub’a login olmamız gerekiyor.

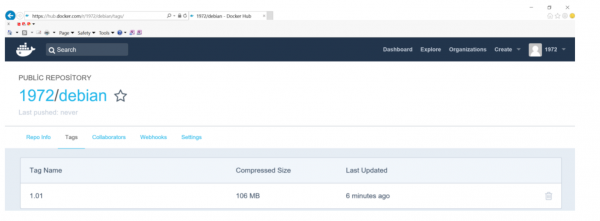
Bu işlemin ardından docker hub’ı kontrol edelim. Şekil 4’de imajın yüklendiğini görüyoruz.

Şekil 4. 1972/debian imajın Docker Hub’a yüklendiğini görüyoruz.
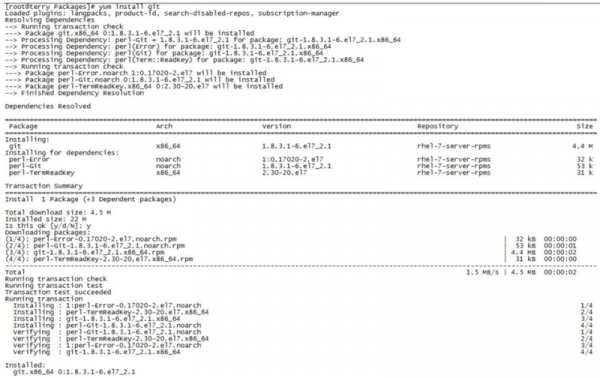
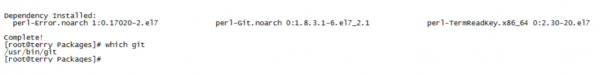
Şimdi “Hello World” basit web uygulamasına ilişkin bir çalışma yapacağız. Bu amaç ile Red Hat
üzerinde git paketlerinin yüklenmesi gerekiyor. Biz aşağıdaki şekilde yüklemeyi yaptık.


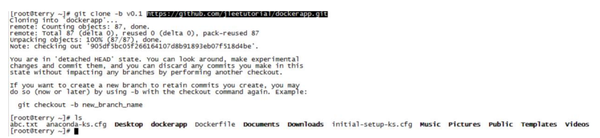
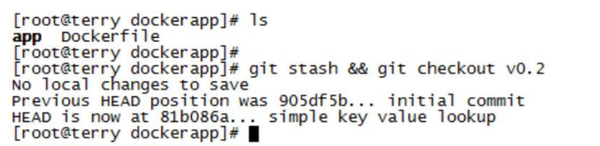
“dockerapp”ın aşağıdaki şekilde makinemize klonunu alıyoruz.

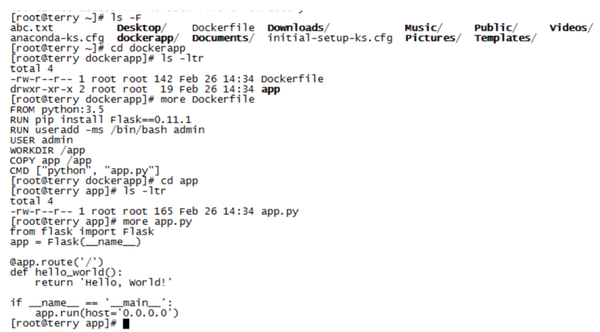
İşlem sonrasında oluşan dockerapp dizininin içeriği aşağıdaki şekildedir.

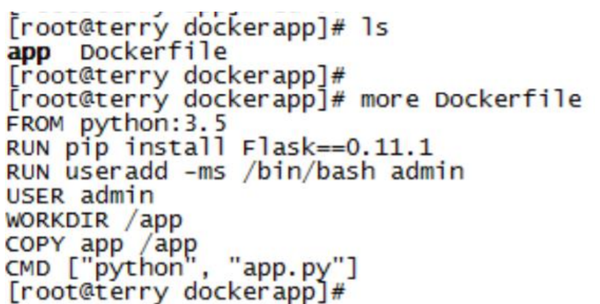
“dockerapp” içindeki “Dockerfile” dosyası bu web uygulaması için “container” ı oluşturmak amaçlı
kullanılacaktır. “app” dizini ise “phyton” kodunu içermektedir. “app.py” içindeki ilk iki satır, “Flask”’ı
import ederek “Flask”ı başlatmakta ve uygulama nesnesini oluşturmaktadır. Son iki satır Phyton Flask
sunucuyu başlatmaktadır. Ortadaki üç satır, verilen fonksiyonu “register” etmektedir. Bu örnek
sadece konuyu anlatan basit bir örnek olsun diye seçildi. Bu “run” metodunu uygulamayı
“production” ortamında çalıştırmak için kullanmayın. Bu amaçla UWSGI veya CGI kullanılabilir.
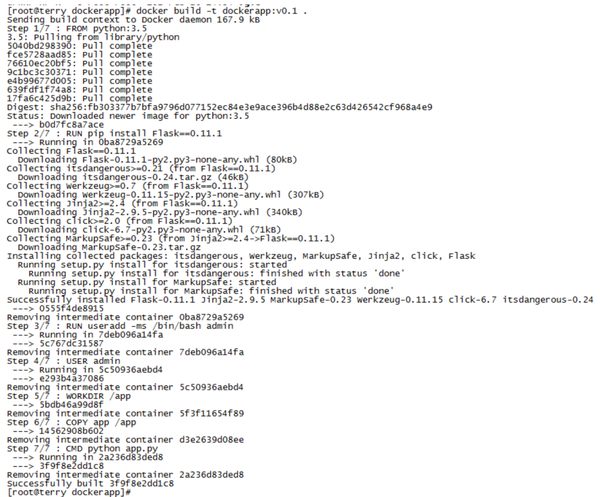
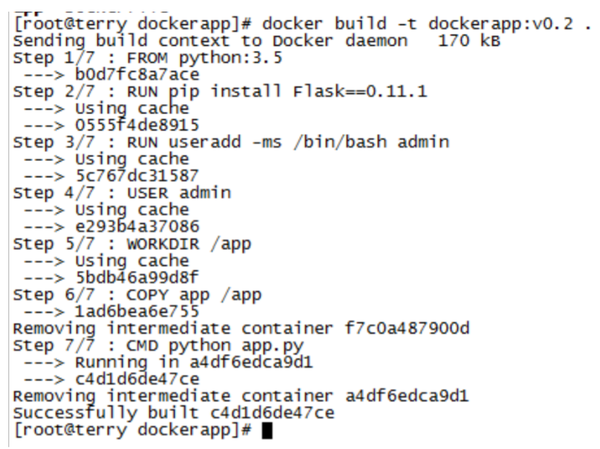
“docker build” ile imajı aşağıdaki şekilde oluşturalım.

İlgili çıktıdan “Dockerfile” da mevcut 7 satırın ne şekilde icra edildiği görülmektedir. İşlem sonrasında “dockerapp” imajının aşağıdaki şekilde oluştuğunu görebiliriz.

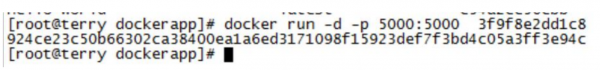
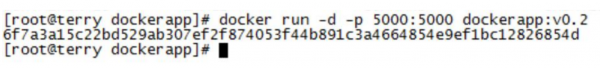
“dockerapp” imajını arka planda çalışacak şekilde çalıştıralım.

Komutun döndürdüğü değerin “container ID” olduğuna dikkat edelim.
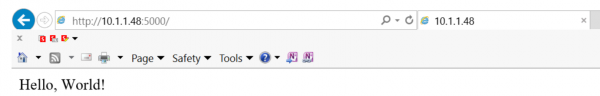
“Browser”a üzerinde çalıştığımız sistemin IP ve port bilgisini yazarsak, “Hello, World!” uygulamasının geldiğini görebiliriz.

Şekil 5. “Hello World” uygulamasının çalıştığını görüyoruz.
“docker exec” komutuyla çalışan “container” içerisinde bir komut çalıştırabiliriz.
![]()
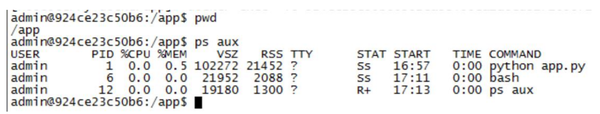
Yukardaki komut sonrası ilgili “container” a admin kullanıcısıyla login olduk. Aşağıda olan komut
çıktısındada görüldüğü gibi çalışma dizini “Dockerfile”da tanımlandığı gibi /app’dir. “ps aux”
çıktısında da yine “RUN” komutuyla tanımladığımız “python app.py” nin çalıştığı görülmektedir.
Komut çıktıları “Dockerfile” da tanımladıklarımızın tam olarak çalıştığını göstermektedir.

Şimdi “Hello World” uygulamasını “key-value-lookup” işlemi yapan bast bir web uygulamasına
dönüştürelim. Bu uygulamayı tek bir servis olarak çalıştıracağız.

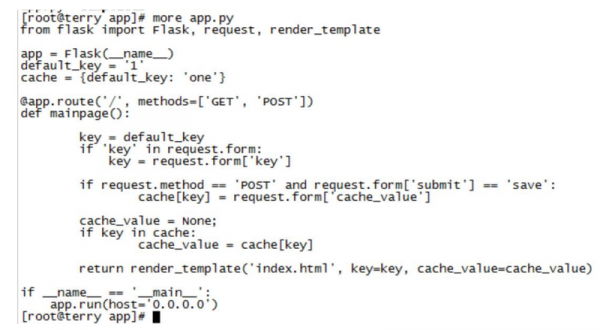
Python betiğinin içine bakalım.

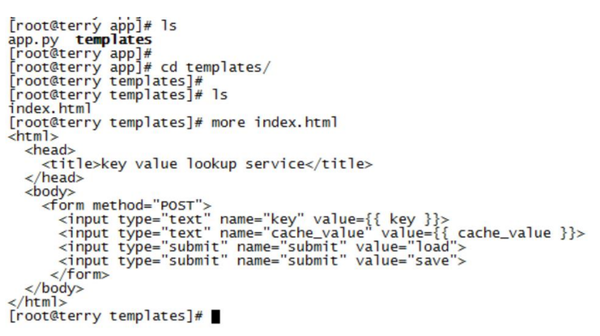
“index.html” in içine bakalım.

Bu iki dosyanın içeriğinin açıklamasına burda girmeyeceğim.
“Dockerfile” ın içerisinede bakalım. “Hello World” uygulamasında kullandığımız dosya ile aynı içeriğe sahip.

Bu dosyaların tanımladığı şekilde docker imajını oluşturalım.

“container” olarak imajın çalışmasını sağlayalım.

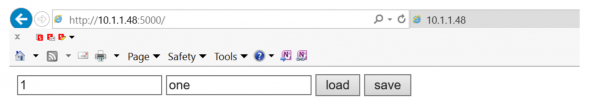
Sonrasında, “browser” dan Red Hat sistemin IP ve tanımladığımız portuna bağlandığımızda servisin çalıştığını gözlemleyebiliriz.

Bu yazımda anlatacaklarımı burda tamamlıyorum. Sonraki bölümde bu basit web servisin iki farklı
minik servis olarak nasıl çalıştırılacağını anlatacağım. Dolayısıyla “container” link kavramlarından ve “microservice” lerden bahsedeceğim. Büyük ihtimal ile sonraki yazımda “container network”
kavramlarına da gireceğim. Yeni bölümde tekrar görüşmek üzere.
Asiye Yiğit 26 Şubat 2017


Leave A Comment